Tìm kiếm trong ListView android 2022
Thủ Thuật Hướng dẫn Tìm kiếm trong ListView android Chi Tiết
You đang tìm kiếm từ khóa Tìm kiếm trong ListView android được Cập Nhật vào lúc : 2022-12-03 20:16:10 . Với phương châm chia sẻ Bí kíp Hướng dẫn trong nội dung bài viết một cách Chi Tiết 2022. Nếu sau khi Read nội dung bài viết vẫn ko hiểu thì hoàn toàn có thể lại phản hồi ở cuối bài để Ad lý giải và hướng dẫn lại nha.
ListView trong Android
ListView là thành phần View được sử dụng để hiện thị tài liệu là một list (mảng) từ một nguồn cấp gọi là Adapter,
tiến trình để tạo và sử dụng ListView gồm có:
Nội dung chính
- ListView trong AndroidXây dựng Adapter cho ListViewVí dụ ListView trong AndroidNội dung Ví dụKhởi tạo Ví dụModel tài liệu sản phẩmTạo Adapter cho ListView hiện thị sản phầmVideo liên quan
Khai báo ListView trong Layout
Tương tự như những View khác, ví dụ:
<ListView
android:id=”@+id/listproduct”
android:layout_width=”match_parent”
android:layout_height=”match_parent” />
Gán cho ListView một Adapter là nguồn cấp tài liệu cho nó
Xây dựng một Adapter cho ListView ở phần dưới, sau khi có Adapter thiết yếu lập cho ListView, ví dụ trong onCreate của Activity:
listViewProduct = findViewById(R.id.listproduct);
listViewProduct.setAdapter(productListViewAdapter);
Khi đã gán Adapter vào ListView, thì ListView sẽ dùng Adapter này xác lập cần hiện thị bao nhiêu thành phần, mỗi thành phần có View ra làm sao do Adapter tạo và đính vào ListView, mọi khi tài liệu Adapter quản trị và vận hành thay đổi, cần thông báo cho ListView biết mà update bằng phương pháp gọi:
adapter.notifyDataSetChanged();
Xây dựng Adapter cho ListView
Như đã nói trên, Adapter là quy mô phục vụ tài liệu cho ListView, nó có hiệu suất cao tạo những View thành phần, gán tài liệu vào thành phần View con trong ListView.
Để tạo ra một Adapter riêng chỉ việc thừa kế triển khai lớp trừu tượng BaseAdapter, trong số đó cần overrided những phương thức như dưới đây (Ví dụ xây dựng lớp MyAdapter):
class MyAdapter extends BaseAdapter
@Override
public int getCount()
//Cần trả về số thành phần mà ListView hiện thị
return 0;
@Override
public Object getItem(int position)
//Cần trả về đối tượng người dùng tài liệu thành phần ở vị trí position
return null;
@Override
public long getItemId(int position)
//Trả về một ID liên quan đến thành phần ở vị trí position
return 0;
@Override
public View getView(int position, View convertView, ViewGroup parent)
//convertView là View hiện thị thành phần, nếu là null cần tạo mới
//(hoàn toàn có thể nạp từ layout bằng View.inflate)
//Cuối cùng là gán tài liệu ở vị trí possition vào View và trả về đối
//tượng View này
return null;
Ví dụ ListView trong Android
Nội dung Ví dụ
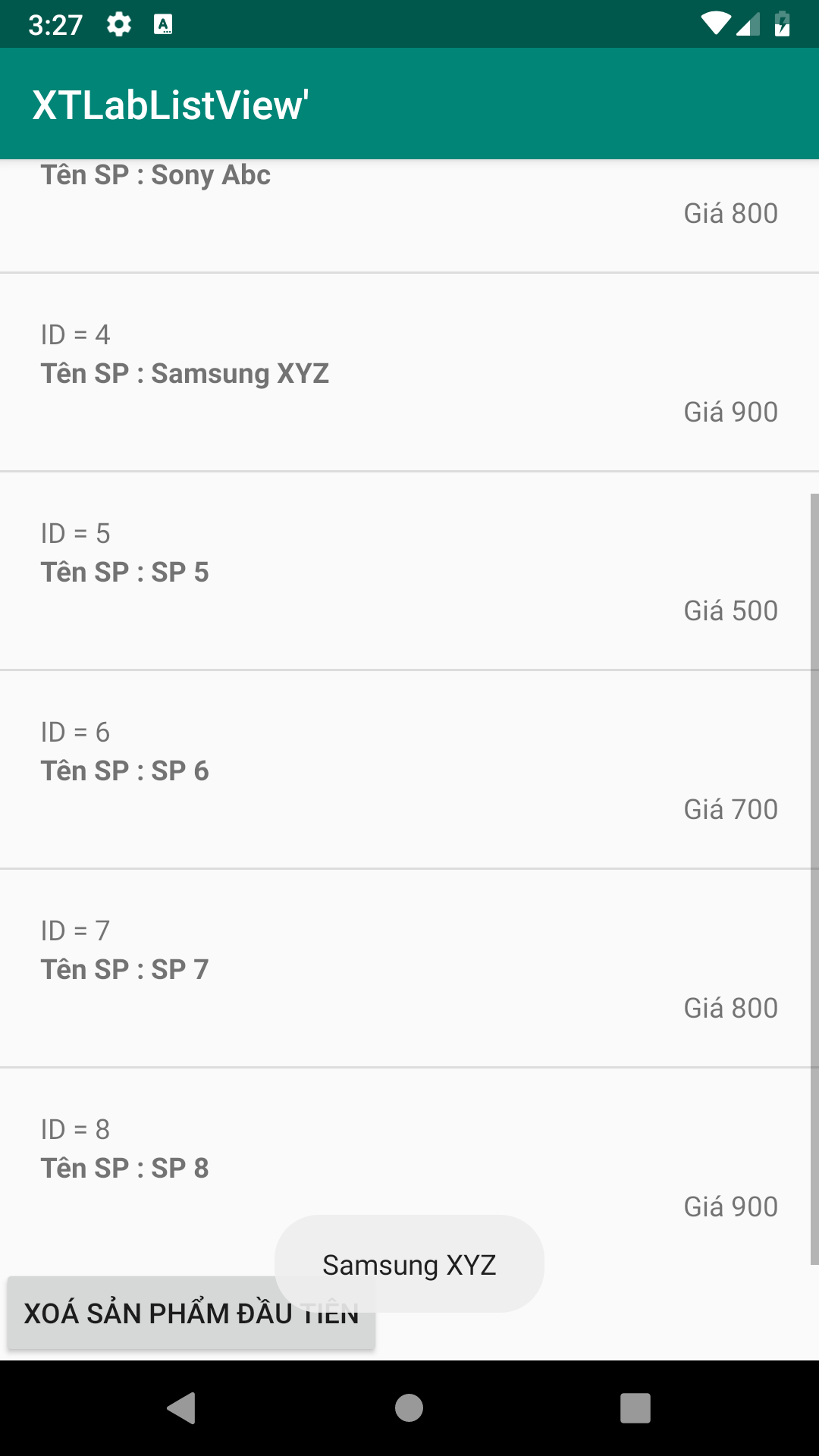
Ứng dụng hiện thị một list những thành phầm đơn thuần và giản dị, thành phầm được trình diễn trong một layout có những thông tin như ID, tên thành phầm, giá. Khi nhấn vào chọn một
thành phầm, Pop up lên thông báo tên thành phầm đó. Có hiệu suất cao được cho phép xoá thành phần thứ nhất của list (sau khi xoá ListView update lại)

Khởi tạo Ví dụ
Chạy Android Studio và tạo ứng dụng đặt tên, ví dụ XTLabListView bằng mẫu Empty Activity, tiếp theo đó thay nội dung activity_main.xml
thành giao diện đơn thuần và giản dị, riêng có ListView như sau:
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:fitsSystemWindows=”true”
android:orientation=”vertical”>
<ListView
android:id=”@+id/listproduct”
android:layout_width=”match_parent”
android:layout_height=”0dp”
android:layout_weight=”1″ />
<Button
android:id=”@+id/delete”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Xoá thành phầm thứ nhất” />
</LinearLayout>
Model tài liệu thành phầm
Mỗi thành phầm đơn thuần và giản dị hiện thị ID, tên thành phầm, giá nên ta tạo ra một quy mô tài liệu của nó như sau:
//Model thành phần tài liệu hiện
class Product
String name;
int price;
int productID;
public Product(int productID, String name, int price)
this.name = name;
this.price = price;
this.productID = productID;
Trong MainActivity tạo ra một mảng chứa tài liệu mẫu những Product (dùng ArrayList), ví dụ:
ArrayList<Product> listProduct; //Mảng tài liệu thành phầm
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//Khoi tao ListProduct, tự sinh một số trong những tài liệu
listProduct = new ArrayList<>();
listProduct.add(new Product(1, “Iphone 6”, 500));
listProduct.add(new Product(2, “Iphone 7”, 700));
listProduct.add(new Product(3, “Sony Abc”, 800));
listProduct.add(new Product(4, “Samsung XYZ”, 900));
listProduct.add(new Product(5, “SP 5”, 500));
listProduct.add(new Product(6, “SP 6”, 700));
listProduct.add(new Product(7, “SP 7”, 800));
listProduct.add(new Product(8, “SP 8”, 900));
Tạo Adapter cho ListView hiện thị sản phầm
Adapter này xây dựng để link với mảng tài liệu thành phầm ở trên (ArrayList<Product> listProduct), Adapter tạo ra những View để hiện
thị thành phầm, nên thứ nhất tạo ra layout hiện thị một thành phầm trong listview, layout này được inflate khi thiết yếu.
layout/product_view.xml (bạn hoàn toàn có thể trành bày layout Theo phong cách đẹp tươi, phức tạp của bạn).
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:orientation=”vertical”
android:padding=”20dp”>
<TextView
android:id=”@+id/idproduct”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:text=”1″ />
<TextView
android:id=”@+id/nameproduct”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:text=”ProductName”
android:textStyle=”bold” />
<TextView
android:id=”@+id/priceproduct”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:gravity=”right”
android:text=”1000″ />
</LinearLayout>
Giờ là lúc tạo ra Adapter, đặt tên lớp là ProductListViewAdapter, nội dung code như sau
class ProductListViewAdapter extends BaseAdapter
//Dữ liệu link bởi Adapter là một mảng những thành phầm
final ArrayList<Product> listProduct;
ProductListViewAdapter(ArrayList<Product> listProduct)
this.listProduct = listProduct;
@Override
public int getCount()
//Trả về tổng số thành phần, nó được gọi bởi ListView
return listProduct.size();
@Override
public Object getItem(int position)
//Trả về tài liệu ở vị trí position của Adapter, tương ứng là thành phần
//có chỉ số position trong listProduct
return listProduct.get(position);
@Override
public long getItemId(int position)
//Trả về một ID của phần
return listProduct.get(position).productID;
@Override
public View getView(int position, View convertView, ViewGroup parent)
//convertView là View của thành phần ListView, nếu convertView != null nghĩa là
//View này được sử dụng lại, chỉ việc update nội dung mới
//Nếu null cần tạo mới
View viewProduct;
if (convertView == null)
viewProduct = View.inflate(parent.getContext(), R.layout.product_view, null);
else viewProduct = convertView;
//Bind sữ liệu thành phần vào View
Product product = (Product) getItem(position);
((TextView) viewProduct.findViewById(R.id.idproduct)).setText(String.format(“ID = %d”, product.productID));
((TextView) viewProduct.findViewById(R.id.nameproduct)).setText(String.format(“Tên SP : %s”, product.name));
((TextView) viewProduct.findViewById(R.id.priceproduct)).setText(String.format(“Giá %d”, product.price));
return viewProduct;
Quay trở lại vận dụng, trong onCreate tạo ra đối tượng người dùng từ lớp ProductListViewAdapter (tài liệu khởi tạo là mảng list thành phầm listProduct),
biến Adapter này đặt tên là productListViewAdapter, tiếp theo đó gán nó cho ListView, đến đây thì ListView sẵn sàng hiện thị list
những thành phầm của bạn!
Ngoài ra có thêm một số trong những đoạn code tuỳ chọn như listViewProduct.setOnItemClickListener để bắt sự kiện khi bấm chọn một thành phần và
nhấn vào nút bấm để xoá thành phần thứ nhất. Code khá đầy đủ tổng hợp hoàn hảo nhất lại của ứng dụng như sau:
MainActivity.java
package net.xuanthulab.xtlablistview;
import android.os.Bundle;
import android.tư vấn.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity
ArrayList<Product> listProduct;
ProductListViewAdapter productListViewAdapter;
ListView listViewProduct;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//Khoi tao ListProduct
listProduct = new ArrayList<>();
listProduct.add(new Product(1, “Iphone 6”, 500));
listProduct.add(new Product(2, “Iphone 7”, 700));
listProduct.add(new Product(3, “Sony Abc”, 800));
listProduct.add(new Product(4, “Samsung XYZ”, 900));
listProduct.add(new Product(5, “SP 5”, 500));
listProduct.add(new Product(6, “SP 6”, 700));
listProduct.add(new Product(7, “SP 7”, 800));
listProduct.add(new Product(8, “SP 8”, 900));
productListViewAdapter = new ProductListViewAdapter(listProduct);
listViewProduct = findViewById(R.id.listproduct);
listViewProduct.setAdapter(productListViewAdapter);
//Lắng nghe bắt sự kiện một thành phần list được chọn
listViewProduct.setOnItemClickListener(new AdapterView.OnItemClickListener()
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id)
Product product = (Product) productListViewAdapter.getItem(position);
//Làm gì đó khi chọn thành phầm (ví dụ tạo một Activity hiện thị rõ ràng, sửa đổi và biên tập ..)
Toast.makeText(MainActivity.this, product.name, Toast.LENGTH_LONG).show();
);
findViewById(R.id.delete).setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
if (listProduct.size() > 0)
//Xoá thành phần thứ nhất của list
int productpost = 0;
listProduct.remove(productpost);
//Thông báo cho ListView biết tài liệu đã thay đổi (update, xoá …)
productListViewAdapter.notifyDataSetChanged();
);
//Model thành phần tài liệu hiện
class Product
String name;
int price;
int productID;
public Product(int productID, String name, int price)
this.name = name;
this.price = price;
this.productID = productID;
class ProductListViewAdapter extends BaseAdapter
//Dữ liệu link bởi Adapter là một mảng những thành phầm
final ArrayList<Product> listProduct;
ProductListViewAdapter(ArrayList<Product> listProduct)
this.listProduct = listProduct;
@Override
public int getCount()
//Trả về tổng số thành phần, nó được gọi bởi ListView
return listProduct.size();
@Override
public Object getItem(int position)
//Trả về tài liệu ở vị trí position của Adapter, tương ứng là thành phần
//có chỉ số position trong listProduct
return listProduct.get(position);
@Override
public long getItemId(int position)
//Trả về một ID của phần
return listProduct.get(position).productID;
@Override
public View getView(int position, View convertView, ViewGroup parent)
//convertView là View của thành phần ListView, nếu convertView != null nghĩa là
//View này được sử dụng lại, chỉ việc update nội dung mới
//Nếu null cần tạo mới
View viewProduct;
if (convertView == null)
viewProduct = View.inflate(parent.getContext(), R.layout.product_view, null);
else viewProduct = convertView;
//Bind sữ liệu thành phần vào View
Product product = (Product) getItem(position);
((TextView) viewProduct.findViewById(R.id.idproduct)).setText(String.format(“ID = %d”, product.productID));
((TextView) viewProduct.findViewById(R.id.nameproduct)).setText(String.format(“Tên SP : %s”, product.name));
((TextView) viewProduct.findViewById(R.id.priceproduct)).setText(String.format(“Giá %d”, product.price));
return viewProduct;
Ví dụ này lưu tại https://github.com/xuanthulabnet/android-listview-example, hoàn toàn có thể tải vể bằng lệnh Git: git clone :xuanthulabnet/android-listview-example.git
Mục lục nội dung bài viết
ListView trong AndroidXây dựng Adapter cho ListViewXây dựng ứng dụng hiện thị list thành phầmMô tả ví Tạo Adapter cho ví dụ
ĐĂNG KÝ KÊNH, XEM CÁC VIDEO TRÊN XUANTHULAB
Share Link Cập nhật Tìm kiếm trong ListView android miễn phí
Bạn vừa Read Post Với Một số hướng dẫn một cách rõ ràng hơn về Video Tìm kiếm trong ListView android tiên tiến và phát triển nhất và Chia SẻLink Download Tìm kiếm trong ListView android Free.

Giải đáp vướng mắc về Tìm kiếm trong ListView android
Nếu sau khi đọc nội dung bài viết Tìm kiếm trong ListView android vẫn chưa hiểu thì hoàn toàn có thể lại Comment ở cuối bài để Admin lý giải và hướng dẫn lại nha
#Tìm #kiếm #trong #ListView #android